はじめに
Angular 2のチュートリアルをやろうと思ったので、適当な和訳&メモとして記録していきます。
画像とか全部持ってきてます。
TUTORIAL: TOUR OF HEROES
TypeScriptでAngular Applicationを作るチュートリアルです。
Tour of Heroes: the vision
私達の最終ゴールは、人材派遣会社がヒーローの安定を管理するのに役立つアプリケーションを構築することです。ヒーローたちでさえも仕事を見つける必要があります。
世知辛い世の中ですね。
もちろん、このチュートリアルで私たちは少しだけの進捗を作ります。私たちが作るべきものは多くの機能を持つでしょう。私たちはそれらの特徴を、ヒーローのリストを取得・表示し、選択したヒーローの詳細情報を編集し、様々なヒーローデータ表示をナビゲートするような、本格的でデータドリヴンなアプリケーションの中に見つけることを期待しています。
Tour of HeroesはAngularの主要な基礎をカバーしています。私たちは要素を表示したり隠したり、ヒーローデータのリストを表示するためにビルトインなディレクティブを使うことになります。ヒーローたちの配列やヒーローの詳細を表示するためにコンポーネントを作ります。リードオンリーデータに対しては一方向データバインディングを使います。モデルを更新するために、両方向データバインディングを使って編集可能なフィールドを追加します。コンポーネントのメソッドをキーストロークやクリックのようなユーザイベントにバインドします。マスターリストからのヒーロー選択やそのヒーローの編集を詳細ビューの中で学びます。パイプを使ってデータを整形します。ヒーローを集めるために共有サービスを作ります。異なるビュー間やそのコンポーネント間を移動するためにルーティングを使います。
私たちはAngularが必要なことはなんでもできることを信用するためにAngularの十分なコアを学びます。私たちは多くの入門レベルのことはカバーすることになりますが、さらに深く知るために多くのリンクが各章にあります。
普通のチュートリアルってことですね! 改めてリストにするとこんな感じ?
- built-in directives
- components
- one-way / two-way data binding
- user events
- pipes
- shared services
- routing
サンプルを触ってみてください。
The End Game
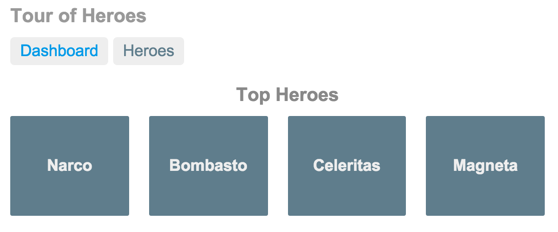
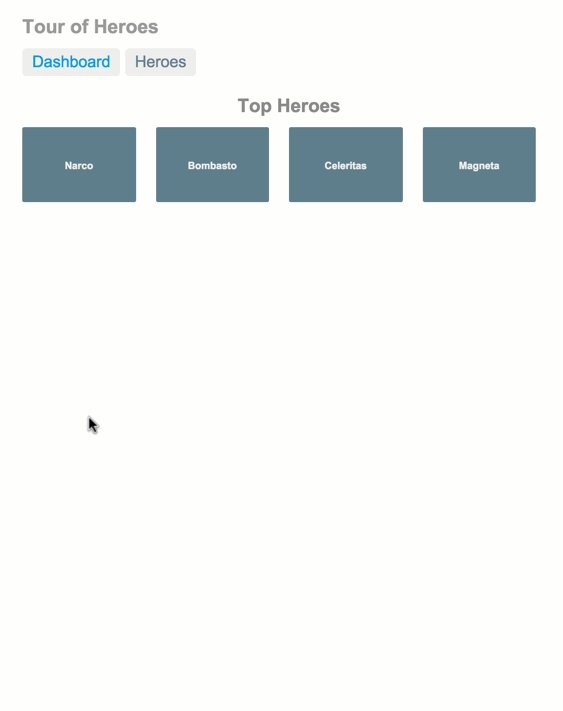
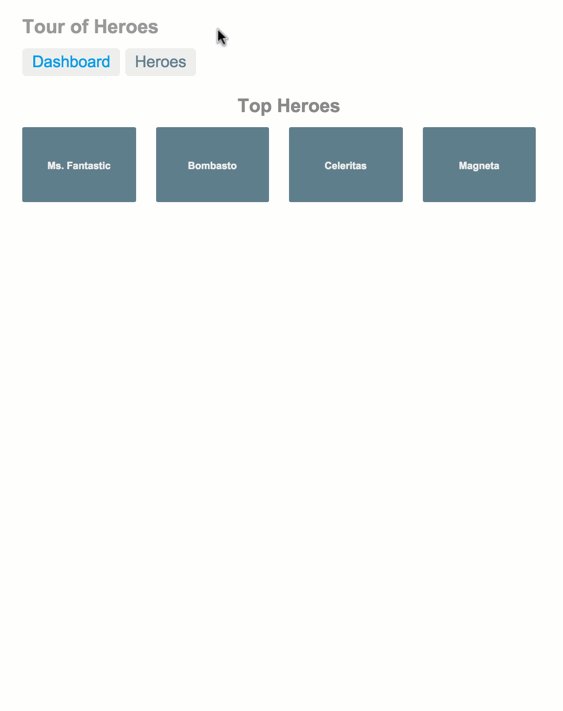
ここではこのツアーでどこに行けばいいのかを示すビジュアルアイディアを紹介します。まずは、私たちの最も英雄的な英雄を表示するダッシュボードから始めましょう。
ダッシュボードには"Dashboard"と"Heroes"という2つのリンクがあります。これらのリンクでDashboardとヒーロービューを行き来できます。
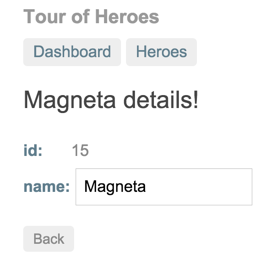
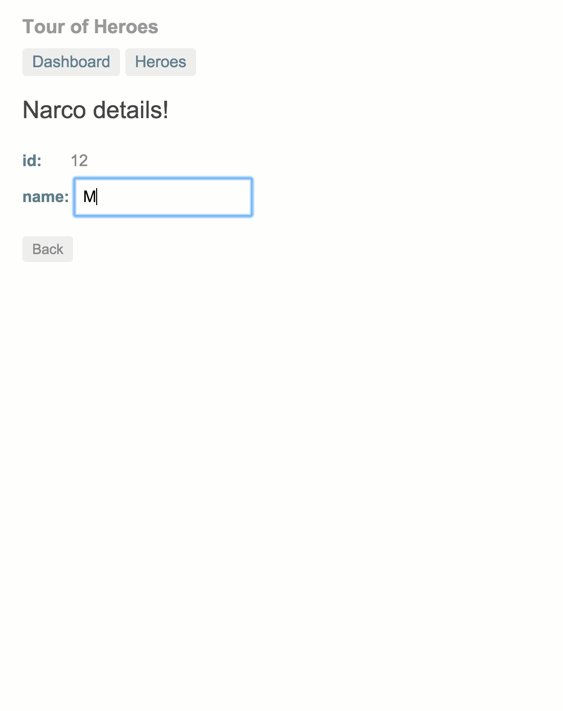
ヒーロー名の"Magneta"をクリックすると、ルーターによってヒーロー名を変更できる"Hero Details"ビューに移動します。
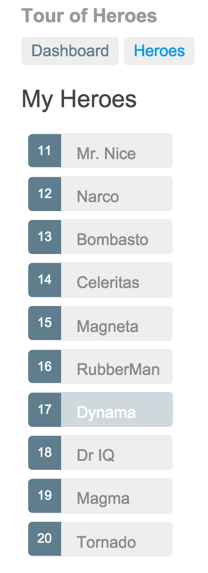
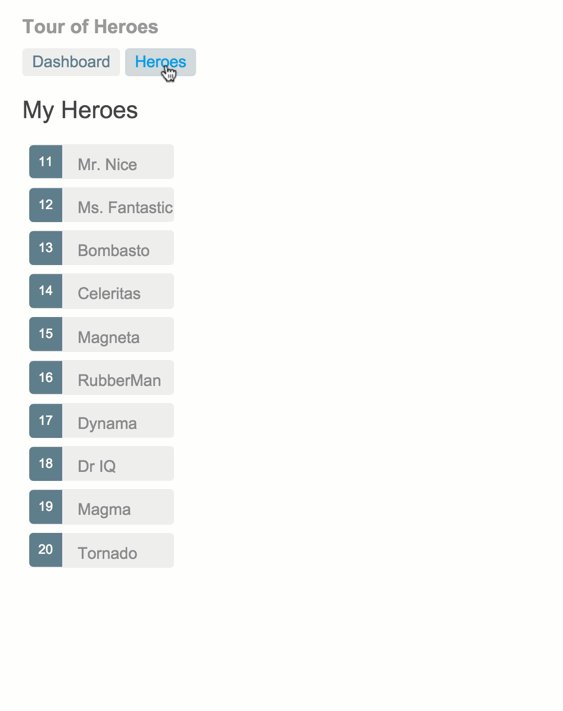
“Back"ボタンをクリックすると、“Dashboard"に戻ります。上にあるリンクでメインビューのどちらかに移動できます。“Heroes"をクリックすると、“Heroes"のマスターリストビューへ移動します。
違うヒーローをクリックすると、リストの下でリードオンリーなミニ詳細が私たちの選択を反映させます。
“View Details"ボタンをクリックすると、選択したヒーローの編集画面に移動します。
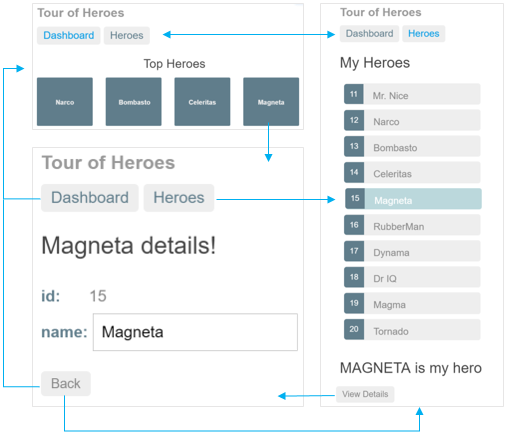
次のダイアグラムはすべてのナビゲーションを表しています。
これは実行中の私たちのアプリです。
Up Next
私たちはステップバイステップでこのTour of Heroesを一緒に構築していきます。私たちは各ステップをこれまで私たちが数え切れないアプリケーションで出会ってきた要件で動機付けます。全てに理由があります。
そしてこの方法で多くのAngularのコア機能に触れます。
Next Step
所感
コード書かなかった 😃