
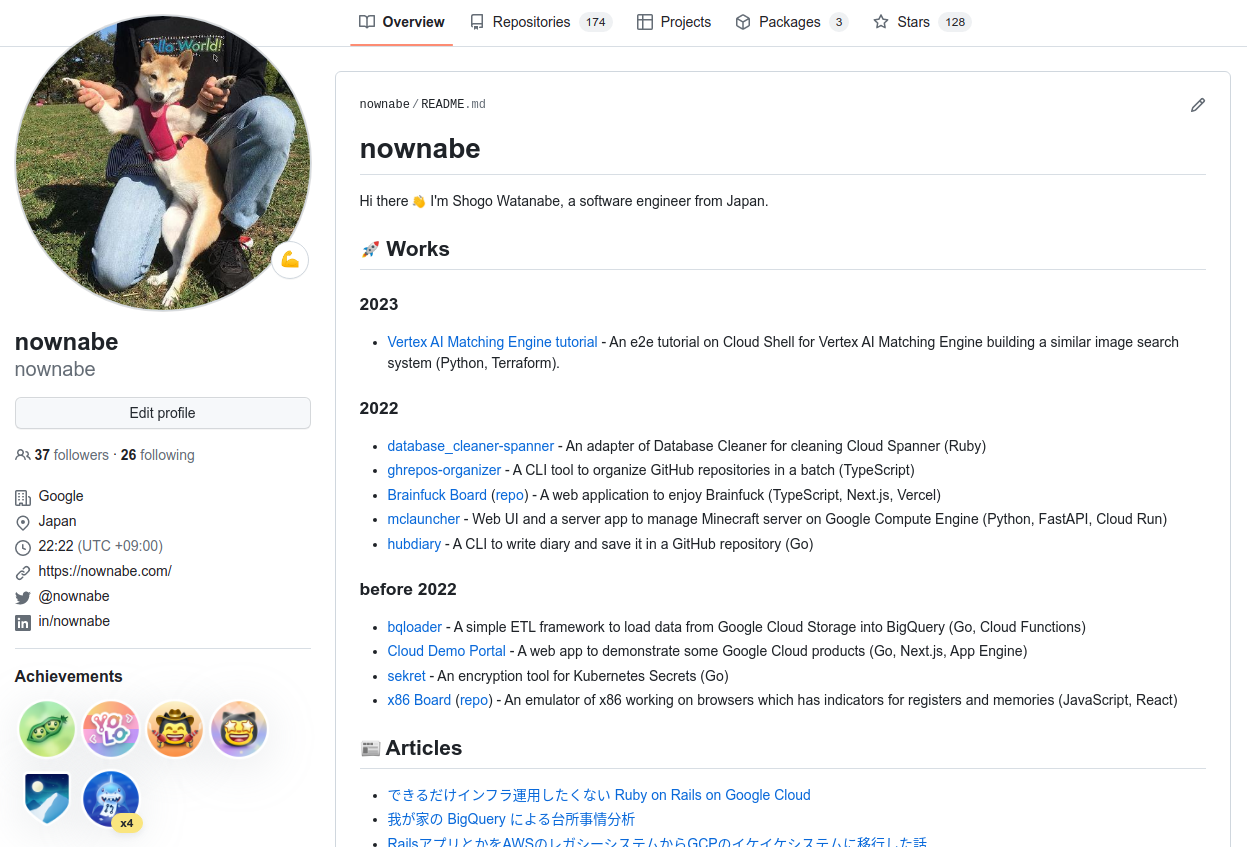
GitHub の プロフィール の Markdown をレンダリングして個人サイトと同期するようにした。
個人サイトあるけど、内容は薄いしデザインも凝ってないし、ちょっと前に作った GitHub の profile README で内容ほぼカバーできてるしそっから同期させたい、ってのがモチベ。
個人サイトを廃止していいのではという気もするが、GitHub というサービスに依存するのではなく自分のドメインをインデックスとしておきたいし、いろんな場所から既にリンクしてしまっているのでこういう方法を取ることにした。
デザインに関しては、時間かけて考えたくないし、マスターは GitHub にあるんですよということがわかりやすいように GitHub のデザインをパクっ参考にした。
同期の方法は単純で、nownabe/nownabe.com リポジトリの GitHub Actions のワークフローを定期的に実行して、ワークフローでサイトの生成と GitHub Pages へのデプロイをしている。README の Push をトリガーにしていないのは、README が別リポジトリにあって連携がめんどくさいのと、同期に数時間や数日の遅延があっても構わないというのが理由。Pages を README のリポジトリに移行するというのも考えたけど、個人サイトはなんだかんだ変遷があってまたいつ別の方法を取るかわからないのでプロフィールから切り離しておいた方がいいだろうということでこの構成にした。
ワークフローの中では次のように処理を行っている。
- 最新のプロフィール README を Actions のローカルに持ってくる (プロフィールリポジトリはパブリックなので簡単に持ってこれる)
- Ruby スクリプトで README を HTML にレンダリングして、ERB のテンプレートに差し込み、
dist/index.htmlに出力する (dist/には予め必要な画像やCNAMEファイルが入っている) - actions/upload-pages-artifact で
dist/をアーティファクトとしてアップロードする - actions/deploy-pages でアーティファクトを GitHub Pages にデプロイする
また、これをするために、リポジトリの Settings で Pages のソースを GitHub Actions に設定しておく。
詳しく知りたいという人がもしいたら、nownabe/nownabe.com を見てもらうのが一番わかりやすいと思う。なにせワークフローの YAML と簡単な Ruby スクリプトしかない。
今回 Markdown パーサーに Redcarpet を使ったが、GitHub のパーサーと互換性がなくて、少し README を書き換えた。具体的には、次のような <details> の中の Markdown を解釈してくれなくて、<details> の中をすべて HTML に書き換えた。
## Articles
<details>
<summary>Other articles</summary>
* list item 1
* list item 2
</details>
というわけで、個人サイトのことを考えなくてよくなってとてもスッキリしました。